之前有介紹過AlertDialog的使用方法,今天我想分享如何做出客製化的AlertDialog。
先新增一個dialog.xml,並在其中做UI設定
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textColor="#2196F3"
android:text="謎語"
android:textSize="40sp"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:text="有面沒有口,有腳沒有手,雖有四隻腳,自己不會走。"
android:textSize="20sp"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textColor="#000000"
android:text="猜一個生活用品"
android:textSize="20sp"/>
<EditText
android:id="@+id/edt1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:paddingLeft="10dp"
android:hint="請輸入文字"
android:textSize="20sp"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:id="@+id/cancel"
android:layout_width="150dp"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:layout_marginLeft="10dp"
android:text="取消"
android:textSize="20sp"/>
<Button
android:id="@+id/send"
android:layout_width="150dp"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:layout_marginLeft="30dp"
android:text="送出"
android:textSize="20sp" />
</LinearLayout>
</LinearLayout>
</LinearLayout>
回到MainActivity做程式設計
package com.example.newtest;
import ...
public class MainActivity extends AppCompatActivity {
private Button send,cancel;
private EditText edit1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
DialogSet();
}
//做AlertDialog的設定
private void DialogSet() {
//新增一個AlertDialog
final AlertDialog.Builder dialog=new AlertDialog.Builder(MainActivity.this);
//選用特定的layout
View view=getLayoutInflater().inflate(R.layout.dialog,null);
dialog.setView(view);
//取得控制元件
cancel=(Button) view.findViewById(R.id.cancel);
send=(Button) view.findViewById(R.id.send);
//建構dialog並顯示
final AlertDialog dialog1=dialog.create();
dialog.show();
//設置按鈕監聽事件
send.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(final View view) {
//對話框消失
dialog1.dismiss();
}
});
cancel.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
//對話框消失
dialog1.dismiss();
}
});
}
}
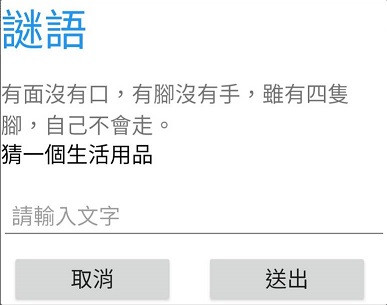
這是製作出來的畫面